- データ可視化
Aqua Data Studio
データベース管理者のための統合開発環境(IDE)
グラフ チャート 作成 JavaScript ライブラリ





メーカー
Fenopix, Inc.
 海外製品の導入に不安のあるお客様をサポートする、年間更新のオプションサービスです。トラブル発生時の回数無制限の「メーカー問い合わせ代行」「導入後のメールサポート」や、「ハードウェア製品の保証期間延長」などのサポートパックをご用意しています。
海外製品の導入に不安のあるお客様をサポートする、年間更新のオプションサービスです。トラブル発生時の回数無制限の「メーカー問い合わせ代行」「導入後のメールサポート」や、「ハードウェア製品の保証期間延長」などのサポートパックをご用意しています。製品について・導入までの流れ・価格・お見積もりなど、お気軽にお問合せ下さい
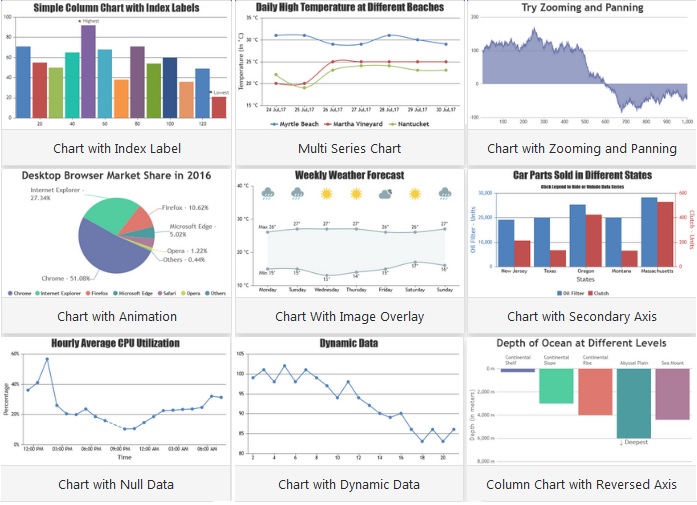
WEBサイトやWEBアプリケーション上でグラフ、チャートを作成するためのJavaScriptライブラリ。
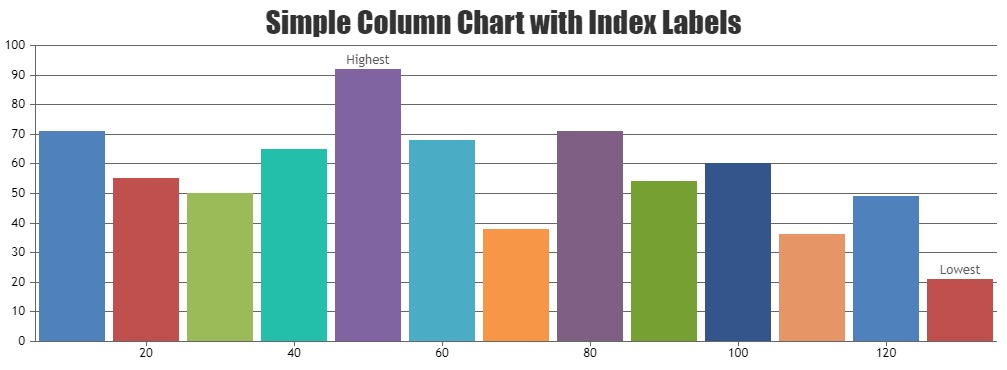
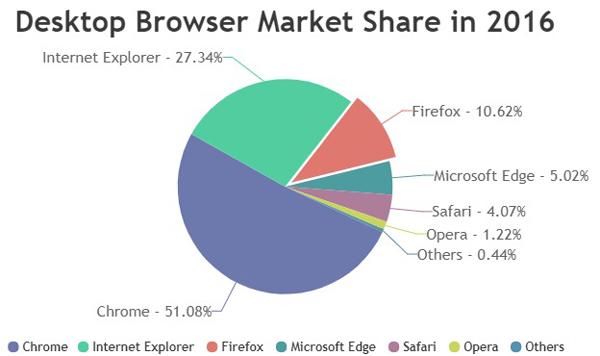
線グラフ、棒グラフ、円グラフ、ファネルチャートを含む30種類以上のチャート、およびストックチャート(株式チャート)を作成することができます。
Chrome、Firefox、Safari、IE (8以降) のブラウザでサポートされており、あらゆるブラウザ、デバイスに対応しているため、WEBアプリケーションの保守性や機能性を損なうことなく、高品質なダッシュボードを作成できます。
CanvasJS Chart/SrockChartはそれぞれ、SaaS/OEM/モバイル/内部アプリケーション向けの開発者ライセンスとして提供されます。
開発者数によりライセンス形態が異なりますので、お問い合わせの際にはご希望のライセンス形態をお知らせください。
またそれぞれに「Annusl License (年間ライセンス)」「Perpetual License (永久ライセンス)」がございます。
こちらもご希望をお知らせください。
※WEBアプリケーションとは捉えられないシンプルなWEBサイト(Non SaaS)に対して適用されるライセンス
各ライセンスの詳細な比較はこちらをご参照ください(メーカーWEBサイト)

高いパフォーマンスとシンプルなAPI機能を備えたJavaScriptのチャートライブラリ。
線グラフ、棒グラフ、円グラフ、ファネルチャートを含む30種類以上のタイプのチャート機能を使用することができます。
チャート一覧とデモはこちらでご確認ください (メーカーWEBサイト)

範囲セレクター、ナビゲーター、シンプルなAPI機能を備えたJavaScriptのストックチャート(株式チャート)ライブラリ。
ストックチャート一覧とデモはこちらでご確認ください (メーカーWEBサイト)
※CanvasJS StockChartをご購入いただくと、ストックチャートに加えCanvasJS Chartライセンスで使用可能な全てのチャート機能も使用することができます。

検索キーワード:
LINE Charts / Area Charts / Column and Bar Charts / PIE and Funnel Charts / Scatter and Bubble Charts / Box and Whisker Charts / Combination Charts / Dynamic CHARTS / Angular Charts / React Charts / JQuery Charts
| 商品名 | 納品方法 | 納期 | 価格 |
| 電子デリバリー | 2-3日程度 | お問い合わせください | |
| 電子デリバリー | 2-3日程度 | お問い合わせください |
ご希望の商品にチェックを入れてボタンをクリックすることで、
該当商品をお見積もりフォームへ追加できます。
「探す」ページより、ご希望の商品を検索してください。
ご希望の商品が見つかりましたら、商品名をクリックし詳細ページをご覧ください。
表示された商品情報をご覧いただき、商品内容やエディション、価格などをご確認ください。
ご希望の商品名のチェックボックスにチェックを入れていただくと商品名がフォームに自動入力されます。
ここで商品名や数量、ご希望のオプションやその他のご要望、ご質問、
お客様情報など必要事項をご記入いただき、「送信する」ボタンを押してください。
お客さまからのお問い合わせを受理しだい、弊社スタッフよりお見積もりをメールにてお送りします。
お見積もり内容をご確認後、ご注文いただけるようでしたら、弊社からのお見積もりメールへのご返信にて、ご注文の旨をお知らせください。
ハードウェア、パッケージソフトウェア等は弊社より宅配便でお届けいたします。
ご注文いただいた商品がダウンロードソフトウェアやライセンス、レポート等の場合は「電子デリバリー」にてお届けいたします。
ご注文の流れの詳細はこちら
※ 返品・交換について
海外製品のため、ご注文後のキャンセル、ご返品はお受けできません。
ただし「納品後一週間以内」の初期不良品については、正常動作の同品もしくは同等品と無償交換させていただきます。
万一在庫切れの場合は同等品交換もしくは全額返金いたします。
ユニポスはCanvasJSの調達販売を行い、海外製品調達に関するお困りごとを解決するサービスです。 詳しくはこちら。
納品・請求書による後払いです。
ご注文手続きはお見積もりメールへの返信のみでけっこうです。
ご注文の返信メールをいただいた後、弊社指定の銀行口座へのお振込みを確認した時点で注文の確定とさせていただきます。
※法人掛売りでのお支払いについては一定の条件がございます。
お支払い方法の詳細はお見積もりメールに記載しておりますので、ご確認ください。